Do you want to start optimizing your website with schema, to improve your local SEO strategy? While there are hundreds of unique schema templates, we have outlined where you could use each.
Our templates for structured data markup could help you identify the schema template you need, to score rich snippets in the search results.
Why use schema on websites?
Schema is not important for websites, nor does it affect your ranked keywords directly. In fact, you can do just as well without applying schema markup on your website.
On the other hand, applying schema can boost your local SEO results, since its main purpose is providing search engine bots with more information about your website.
By adding schema to your website, each website is more likely to start showing up with rich snippets, which entice more clicks, and ease the user experience.
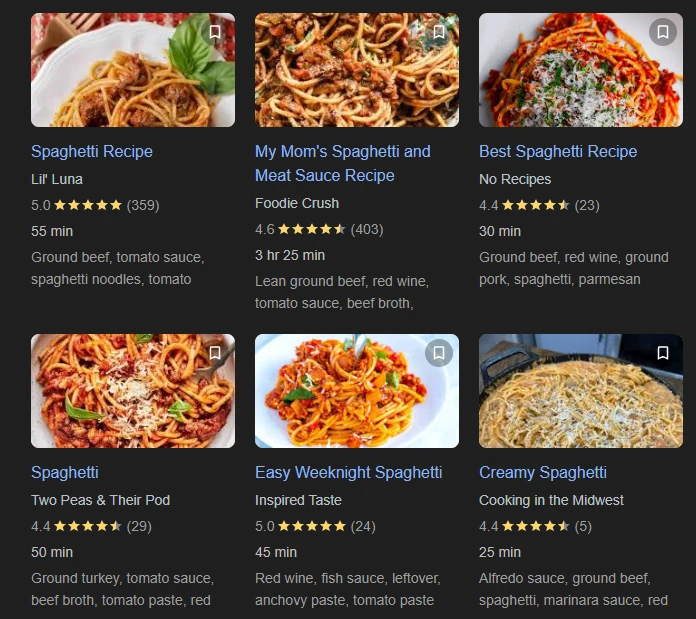
For example, food blogs. By applying the recipe schema on a cooking blog, search engine bots can easily take out the recipe information, and time to cook. Afterward, this information can be displayed in a nice snippet, which is shown on the organic search results.

You can see how search engines react to schema markup, and that it could help you even rank for featured snippets. This doesn’t directly affect your keyword rankings, but could tremendously improve the CTR on your website.
Schema Templates for Local Websites
Home Page
When working with schema templates, it is mandatory to choose the organization schema and try to include all the information relevant to your business. This information includes the name, address, and phone number (NAP). The NAP provided will also be the same when creating business listings for your website, which further enhances the trustworthiness of your website.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "Business",
"image": "ImageURL",
"@id": "",
"url": "Your Website",
"telephone": "Phone Number",
"priceRange": "$",
"address": {
"@type": "PostalAddress",
"streetAddress": "Street Name",
"addressLocality": "City Name",
"addressRegion": "AL",
"postalCode": "Zip Code",
"addressCountry": "US"
},
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
"Sunday"
],
"opens": "00:00",
"closes": "23:59"
}
}
</script>
You can always change the “Local Business” with the type of business you have. Schema Org explains the business types of schema you can use.
Service Pages
For service pages, which don’t have specific areas, and are open globally, you can use the following schema.
<script type="application/ld+json" class="schemantra">{
"@context": "https://schema.org",
"@type": "Service",
"@id": "Service",
"additionalType": "Service URL",
"alternateName": "Alternative Name to Service",
"category": "URL of the page",
"description": "Service Description",
"image": "Page URl",
"logo": "Comapny Logo",
"serviceType": "Service Type",
"termsOfService": "Terms of Service"
}
</script>
Service-Area Pages
If you want to create location pages or choose whole service areas, you can use the following schema, and add multiple locations.
<script type="application/ld+json" class="schemantra">{
"@context": "https://schema.org",
"@type": "Service",
"@id": "Service",
"additionalType": "Service URL",
"alternateName": "Alternative Name to Service",
"areaServed": "Area Served",
"category": "URL of the page",
"description": "Service Description",
"image": "Page URl",
"logo": "Comapny Logo",
"serviceType": "Service Type",
"termsOfService": "Terms of Service"
}
</script>
Blog Articles
For each blog article, you will need to apply the same schema markup, which is not very hard. The only thing you will need is to programmatically apply the required information, so articles can automatically generate schema markup.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "Your URL"
},
"headline": "Title of the Article",
"description": "Article Description",
"image": {
"@type": "ImageObject",
"url": "Image URL",
"width": "WIDTH IN PIXELS",
"height": "HEIGHT IN PIXELS"
},
"author": {
"@type": "Organization",
"name": "The Author name"
},
"publisher": {
"@type": "Organization",
"name": "Publisher Name",
"logo": {
"@type": "ImageObject",
"url": "Publisher Image",
"width": "",
"height": ""
}
},
"datePublished": "2024-05-01",
"dateModified": "2024-05-01"
}
</script>
Events
For events you can use the event schema, which includes all the information required by the search engine bots, to understand your page, and show it properly to users.
You can also use the event schema for selling event tickets, and specify the price range.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Event Name",
"description": "Event Description",
"image": "Image URL",
"startDate": "2024-01-01",
"endDate": "2024-01-01",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "The Event Location"
},
"performer": {
"@type": "PerformingGroup",
"name": "Performer Name"
},
"offers": {
"@type": "Offer",
"name": "What is offered",
"price": "0",
"priceCurrency": "USD",
"validFrom": "2024-01-01",
"url": "Page URL",
"availability": "https://schema.org/InStock"
}
}
</script>
Sports
For sports, you can use a schema very similar to the event schema type. We have prepared a simplified schema, which can be used, and provides great results.
<script type="application/ld+json" class="schemantra">{
"@context": "https://schema.org",
"@type": "SportsEvent",
"@id": "SportsEvent",
"additionalType": "Event URL",
"description": "Description of the event",
"doorTime": "13:02",
"endDate": "2024-02-03T02:30",
"image": "Image URL",
"inLanguage": "Language",
"location": "Location"
}
</script>
Jobs
Job pages are very important for search engines, as each posting requires immediately finding the perfect employee. Search engines like Google, Bing, Baidu, and others will also recommend using instant indexing to get your job page indexed with priority.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "JobPosting",
"title": "Job Title",
"description": "Job Description",
"identifier": {
"@type": "PropertyValue",
"name": "Name",
"value": ""
},
"datePosted": "When was the position posted",
"validThrough": "2024-01-01",
"employmentType": "Type of employment",
"hiringOrganization": {
"@type": "Organization",
"name": "The name of your website",
"sameAs": "Job URL",
"logo": "Company Logo"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "Street Address",
"addressLocality": "Where the company is located",
"addressRegion": "Region address",
"postalCode": "ZIP code",
"addressCountry": "Country"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "Currency",
"value": {
"@type": "QuantitativeValue",
"value": "Can Be Deleted",
"unitText": "Can be Deleted"
}
}
}
</script>
Products
Products and services can use the same schema markup, whenever you have discounts or special offers for your visitors. In fact, many of the SEO companies will recommend using the same schema for both.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Product Name",
"image": "Product Image",
"description": "Product Description",
"sku": "SKU (For both Physical and Digital Products)",
"mpn": "MPN (For Both Physical and Digital Products)",
"brand": {
"@type": "Brand",
"name": "Name of your website"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Autho name"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "10"
},
"offers": {
"@type": "Offer",
"url": "The page URL",
"priceCurrency": "USD",
"price": "1",
"priceValidUntil": "2024-01-01",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
Education
The education niche often requires using course schema, which can perfectly fit both courses and schools. To make things easier for you, we have applied 2 schema examples – 1 for a single course, and 1 for multiple course schema.
For a single course, you can use the template below.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Course",
"name": "Course Name",
"description": "Course Description",
"provider": {
"@type": "Organization",
"name": "Teacher Name",
"sameAs": "URL"
}
}
</script>For multiple courses, you can use this schema template.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": "1",
"item": {
"@type": "Course",
"url": "Course URL",
"name": "Course Name",
"description": "Course Description",
"provider": {
"@type": "Organization",
"name": "Teacher Name",
"sameAs": "Teacher URL"
}
}
},
{
"@type": "ListItem",
"position": "2",
"item": {
"@type": "Course",
"url": "Course 2 URL",
"name": "Course 2 Name",
"description": "Course 2 Description",
"provider": {
"@type": "Organization",
"name": "Teacher Name",
"sameAs": "Teacher URL"
}
}
}
]
}
</script>Recipes
As seen in the image previously, recipe blogs get a special type of schema where the recipe, and ratings are shown. If you want to achieve the same result with your website, you can apply this recipe schema, and show all the information about your recipes.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Recipe Name",
"image": [
"Recipe Images"
],
"description": "Recipe Description",
"keywords": "",
"author": {
"@type": "Person",
"name": ""
},
"prepTime": "PTPreparation timeM",
"cookTime": "PTCooking time minimumM",
"totalTime": "PTNaNM",
"nutrition": {
"@type": "NutritionInformation",
"calories": "Calories cal",
"servingSize": "How many people can be served",
"fatContent": "Fat per g"
},
"datePublished": "2024-05-01",
"recipeCuisine": "Cuisine",
"recipeYield": "Servings",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"bestRating": "5",
"worstRating": "1",
"ratingCount": "10"
},
"recipeCategory": "appetizer",
"video": {
"@type": "VideoObject",
"name": "Recipe Name",
"description": "Recipe Description",
"thumbnailUrl": "",
"uploadDate": "2024-05-01",
"contentUrl": "Recipe Video URL",
"embedUrl": ""
},
"recipeIngredient": [
"Ingredient 1",
"Ingredient 2",
"Ingredient 3",
"Ingredient 4"
]
}
</script>